Plegar todos los bloques de código en Github o GitLab
on Friday, August 25, 2023Reviso muy a menudo las diferencias entre versiones de un proyecto en Github o GitLab para revisar los cambios introducidos en una nueva versión, pero muchas veces solo estoy interesado en los cambios en un determinado tipo de ficheros. Por ejemplo, en los cambios introducidos en las dependencias de la nueva versión para saber cómo empaquetar el proyecto para Gentoo.
Esto hace que sea bastante incómodo ver diferencias muy largos que tienen cambios en muchos ficheros cuando yo solo estoy interesado en los cambios en un par de tipos de ficheros y el resto no me interesan.
Me resultaría muy práctico que se pudieran mostrar todos los cambios inicialmente plegados para yo ir revisando rápidamente los ficheros que se han cambiado y desplegar solo aquellos que me interesan.
Hay múltiples peticiones a GitLab para que esto mismo sea implementeado, pero aparentemente, es muy difícil o casi imposible.
Así que me he buscado mi propia forma de hacerlo con un bookmarklet en el navegador.
Un bookmarklet es un marcador en el navegador que tiene un código JavaScript que lleva a cabo alguna acción:

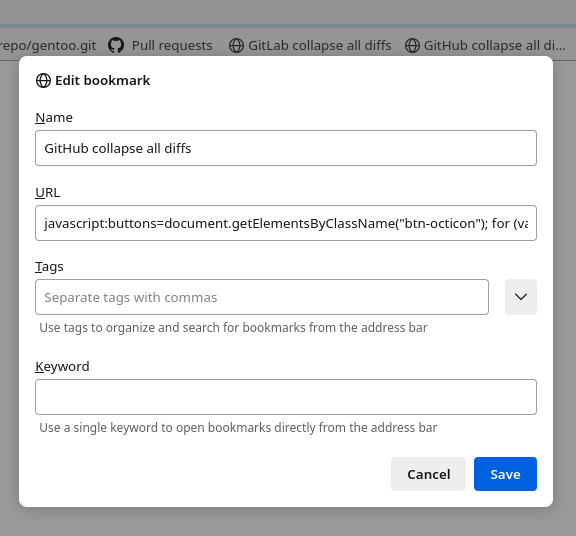
Ejemplo de un bookmarklet que ejecuta un código JavaScript
Usando los siguientes códigos JavaScript en un marcador del navegador, se puede conseguir una forma sencilla de plegar todos los bloques de código al mostrar diferencias en Github o GitLab de forma que después podamos desplegar manualmente solo las que nos interesan:
Github
buttons=document.getElementsByClassName("btn-octicon"); for (var i=0; i<buttons.length; i++) if (buttons[i].getAttribute("aria-expanded") == "true") buttons[i].click(); void(0);GitLab
void($('.chevron-down').filter(":visible").click());
Si vas a usar estos bookmarklets, no the olvides de añadir javascript: delante del código al añadirlo al marcador del navegador como se muestra más arriba.